What are we busy with:
An automaton that exhibits the lack of physical human interaction around the traditional dining table

Approach
In Core Computing Studio, I had the chance to use HTML and Javascript to create an automaton (a self-operating machine/control mechanism designed to automatically follow a predetermined sequence of operations). It was interesting to develop a web platform which counter-intuitively doesn’t allow any user input and operates by itself. But it was also very challenging to think about the user experience from start to the finish when there is no user input. In order to orient myself, I started to consider this project as an auto play video made with code and started to question what the audience could take away after they experience this automaton.The Idea
“What Are We Busy With” is an automaton that raises awareness of the issues of eating and human interaction by highlighting the lack of physical social interaction in modern daily lives.Many people live alone and are overwhelmed by their busy lives. We don't have time to have a proper dinner with family, friends and the people we love. We just grab some food and drink, and sit with a laptop or a cell phone. Eating is not a really big part of our lives these days. There is a cold dining table that nobody really uses. We are missing the opportunity to share a daily experience with our families and the people we love.
Process
The story of one person. It shows the person’s day of having his/her meal alone in front of the computer and showing the contrast between the big empty dining table and the person. The person’s story of eating alone is displayed by the images that interchange with the dining table. It will also emphasize the loneliness and emptiness through the screen changing between the dining room and a person eating alone.
The second storyboard was an idea that came from the concept of using Pop-Up boxes in javascript. During the project, I realized I could control the timing of a pop-up box when using Javascript. I also received a huge influence from Thewildernessdowntown. Eventually, I came up with the idea of treating each screen as a metaphor for seperate individuals and using the disconnected pop-up screens as a metaphor for the disconnected human interaction.
Contents


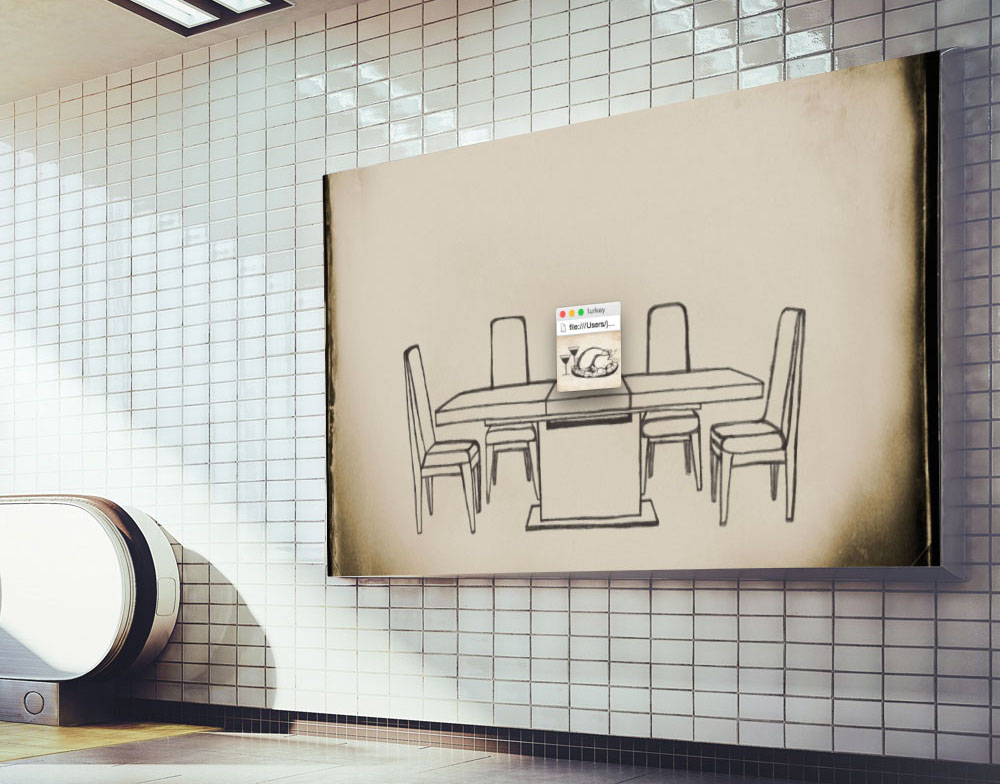
The story begins and is set in an empty dining room. Next, a turkey is placed on the middle of the dining table and stays there for the duration of the automaton’s process.



Pop-up screens
The content of the pop-up screens are videos- some black and white- of actual things and people. This creates a distinctive contrast between the pop-up screens and the warmth of the dining table and turkey drawings.
Timing and Positioning Pop-up Screens (coding process)
The exact timing of the pop up screens appearance and disappearance were set using the “setTimeout()” method in Javascript.
The positioning of the pop-up screens were set using the XY position.
The method of narration was using the timings and positionings of the pop-up screens in order to convey the story.
Possible Displays


Final Work
Visit Site
Jane1119.github.io (Ideal Screen Size: 1424*785)
Screens





*Video Credits
vimeo.com/83931989
vimeo.com/143249082
vimeo.com/36752480
www.youtube.com/watch?v=V6-0kYhqoRo
vimeo.com/143249082
vimeo.com/36752480
www.youtube.com/watch?v=V6-0kYhqoRo