BMW Care:
Online web app that recommends personalized BMW protection products

Date
August 2017 - December 2017
My Role
Product Design, UX Design
Team
Andreas Thoma Baker – Business Strategist
Alex Kharchistov – Back end dev
Jacob Jia – Back end dev
Michelle Mei – Front end dev
August 2017 - December 2017
My Role
Product Design, UX Design
Team
Andreas Thoma Baker – Business Strategist
Alex Kharchistov – Back end dev
Jacob Jia – Back end dev
Michelle Mei – Front end dev
A recommendation system that clearly displays the protection products’ benefits, and recommends the perfect protection products based on the customers' driving styles and preferences.
This project was created in Cornell Tech Product Studio. Our team was given 13 weeks to solve BMW Financial Services' current issue 'How might we make Ancillary Products more personalized for online customers?'
This project was created in Cornell Tech Product Studio. Our team was given 13 weeks to solve BMW Financial Services' current issue 'How might we make Ancillary Products more personalized for online customers?'




The Prompt:
How might we make Ancillary Products more personalized for online customers?
It was an intentionally broad prompt and a large part of the initial work was finding a wedge that could solve the problem that BMW FS is currently facing. After some research, we found that many BMW clients were not well informed about the products, having a hard time choosing and seeing the benefits of the right protections, and were not willing to spend more on protection products.
The Problem:
Awareness, Future Benefit, Meaningful Recommendation
User Research

In the early stage of research, our team visited a BMW dealership and conducted surveys on 32 potential BMW buyers. As the numbers shows, 78% of the participants had not heard of Ancillary products before visiting the dealership, however, most of them were willing to invest in Ancillary products after we explained what Ancillary product was.
From Ancillary Product to BMW Care

During the product development and user research, our team realized that the term ‘Ancillary Product’ itself was creating a distance from users and creating a misunderstanding of the product. Thus, we decided to change the term ‘Ancillary Products’ to ‘BMW Care’ to help users to understand BMW protection products better.
Ideation
Current Flow and Buying Experience
So, back to users and goals, how might we help them find BMW Care’s benefit in the car buying experience but meanwhile make sure they are introduced to the right insurance products?

After changing the term, we started to focus on customers buying experience. Currently, BMW is having difficulty selling these products even though there is a high consumer interest in BMW Care. One key issue is that they have no mention of these products on their current website and online buying process.
The only way that clients can access or buy BMW Care is only after the initial purchase of a car in the physical dealership. Moreover, customers don’t get a clear and accurate understanding of the BMW Care products as the dealership gives them non-data based recommendation. Without the cold numbers and a clear presentation of the BMW Care products, most of the clients fail to see the future benefits in the short time they spend at the dealership.
Sprints




#1 Situation Simulator (online mini-game)
A car simulator game that users can play and experience BMW Care products by playing the game. Users will directly see the benefits of the products through the fun experience.
#2 Creating personalized bundle with BMW Care
Giving a name to our recommendations, so giving user more personalized feelings. Such as Rocket Bundle, Dreamer Bundle, etc.
#3 Showing BMW Care’s benefit before users visit dealership
Creating a section in the BMW website that users can see BMW Care products. It will increase the awareness of the products before buying a car.
Solution:
Online web app within the ‘build your own car’ section of the BMW website to help people receive personalized BMW Care recommendations
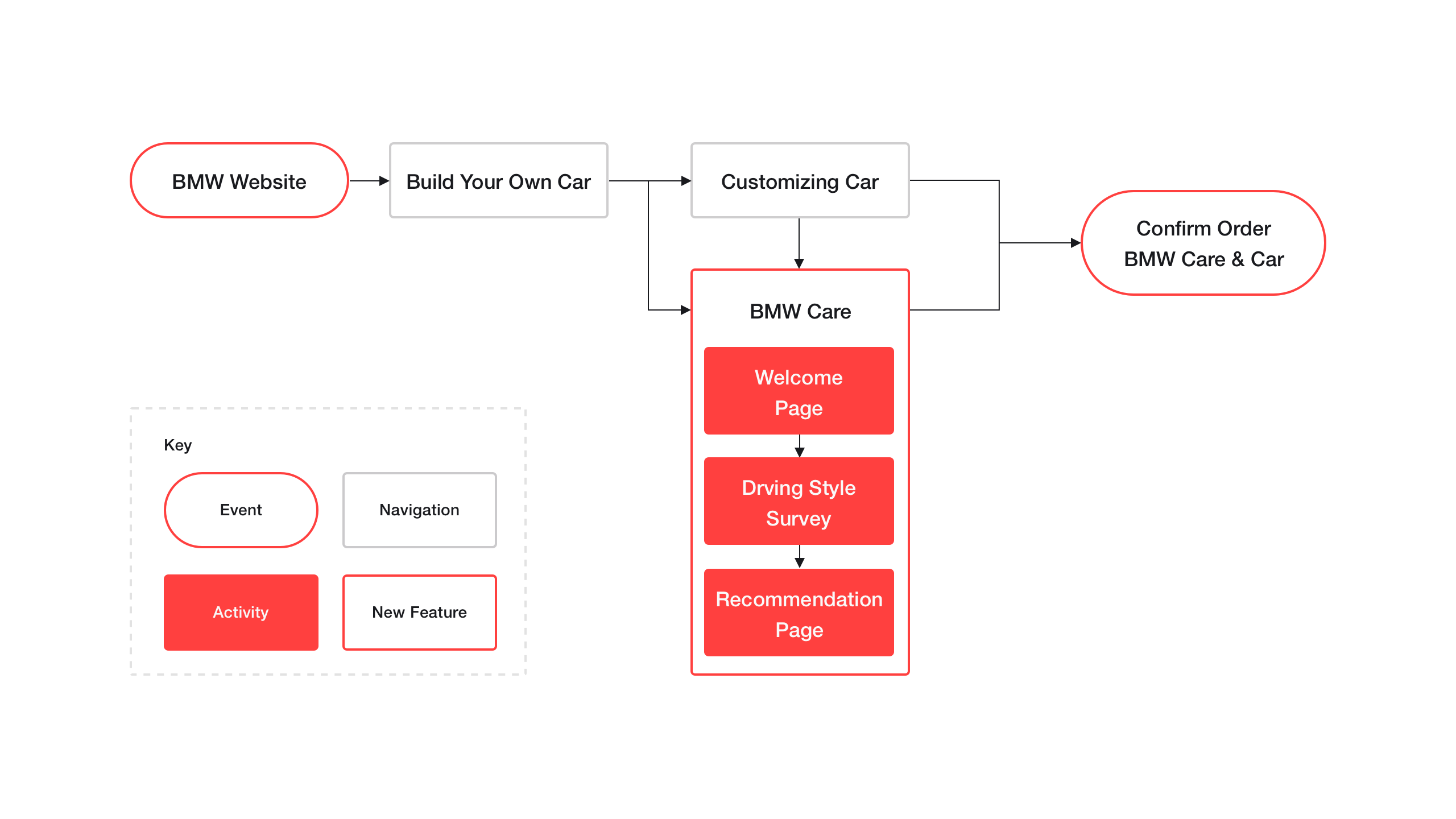
System Diagram

Our team decided to put our recommendation system in the process of the 'build your own car' section which most people are using before they purchase a car. By adding BMW Care buying process in the online car buying process, we believe that it will give customers the time and chance to consider protection products before they purchase the car in the dealership.
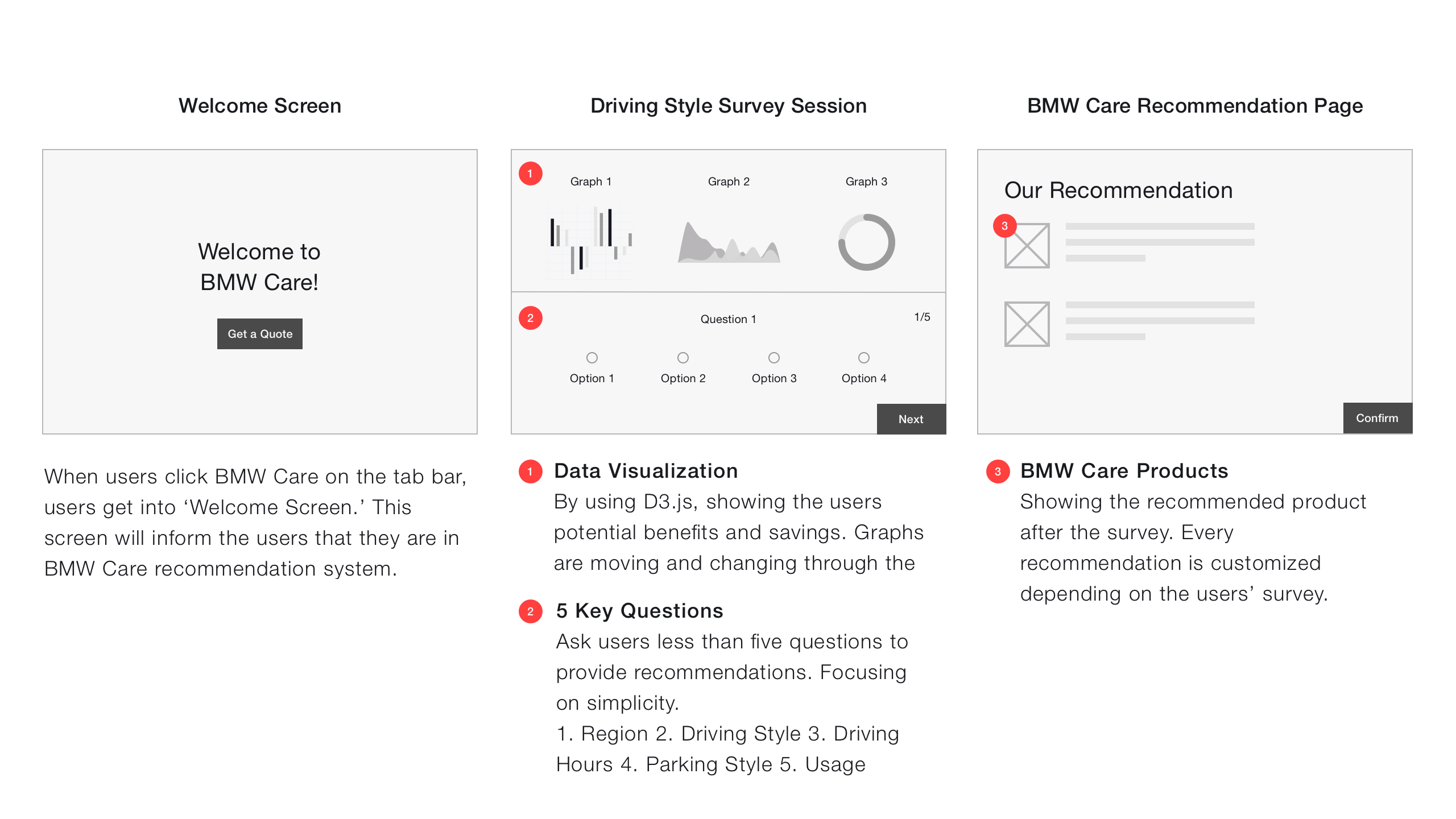
Wireframe

Design and Iteration
BMW Care Style Guideline

Prototypes and User Testings
Based on the initial user interviews and research, we decided to build a recommendation web app. The recommendation system would not ask more than 6 questions before giving a recommendation for BMW Care.


At the beginning, our group focused on data visualization in survey section by using D3.js. We wanted to engage customers by showing the visual statistic of their Future Damage and Potential Savings depending on their driving style survey. We believed that customer visually seeing their analytics in real time would increase the engagement during the survey.
After user testings of the first prototype, we decided to take data visualization out of the survey section. Many users were confused about the statistics and how the actual interface worked. We realized that Data Visualization was confusing and distracting, and decided to focus more on the actual survey.


In the second prototype, we focused on how we could make the survey more engaging and interactive. We tried to put interactive background that changes colors and moves depending on the users' answers.
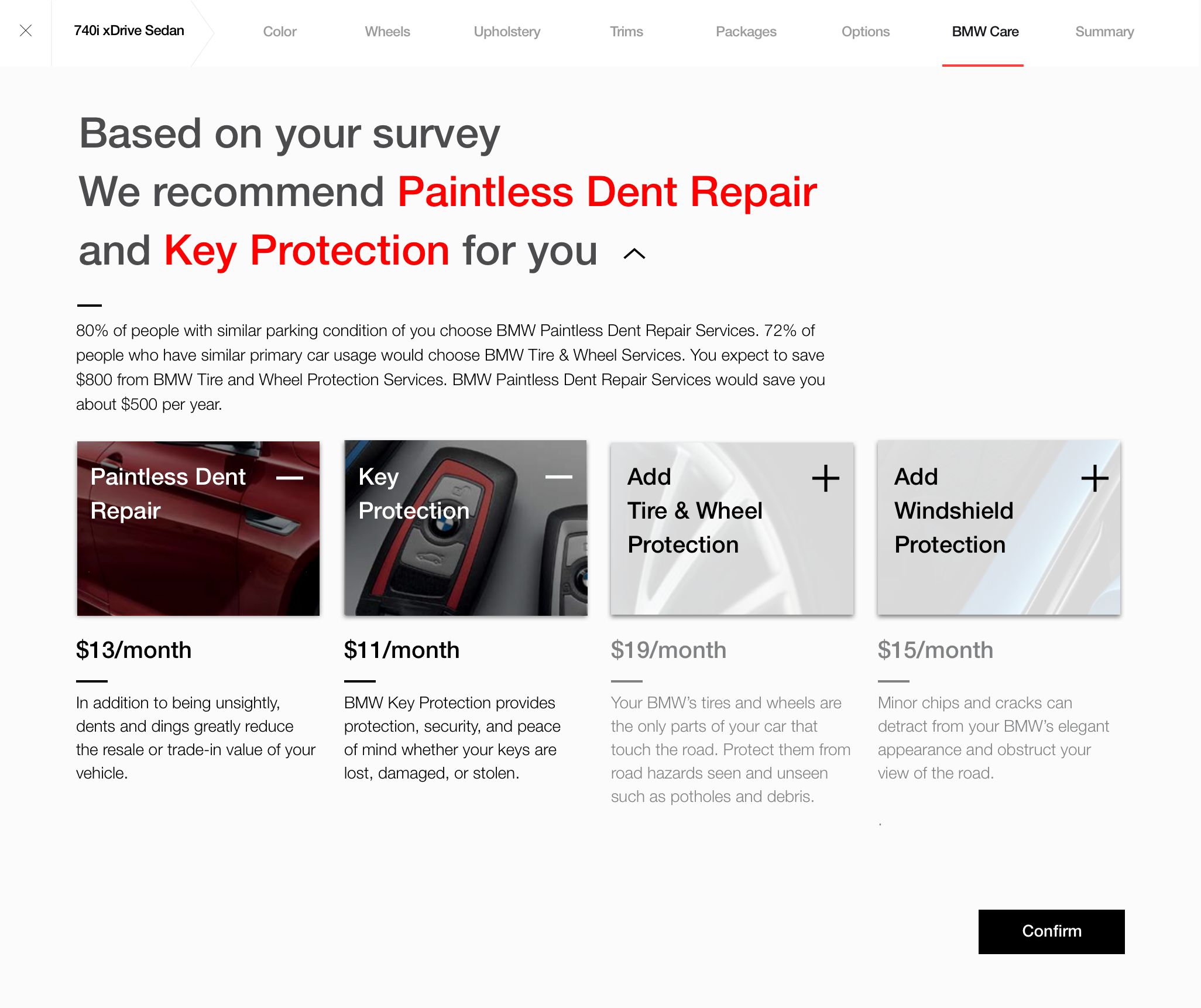
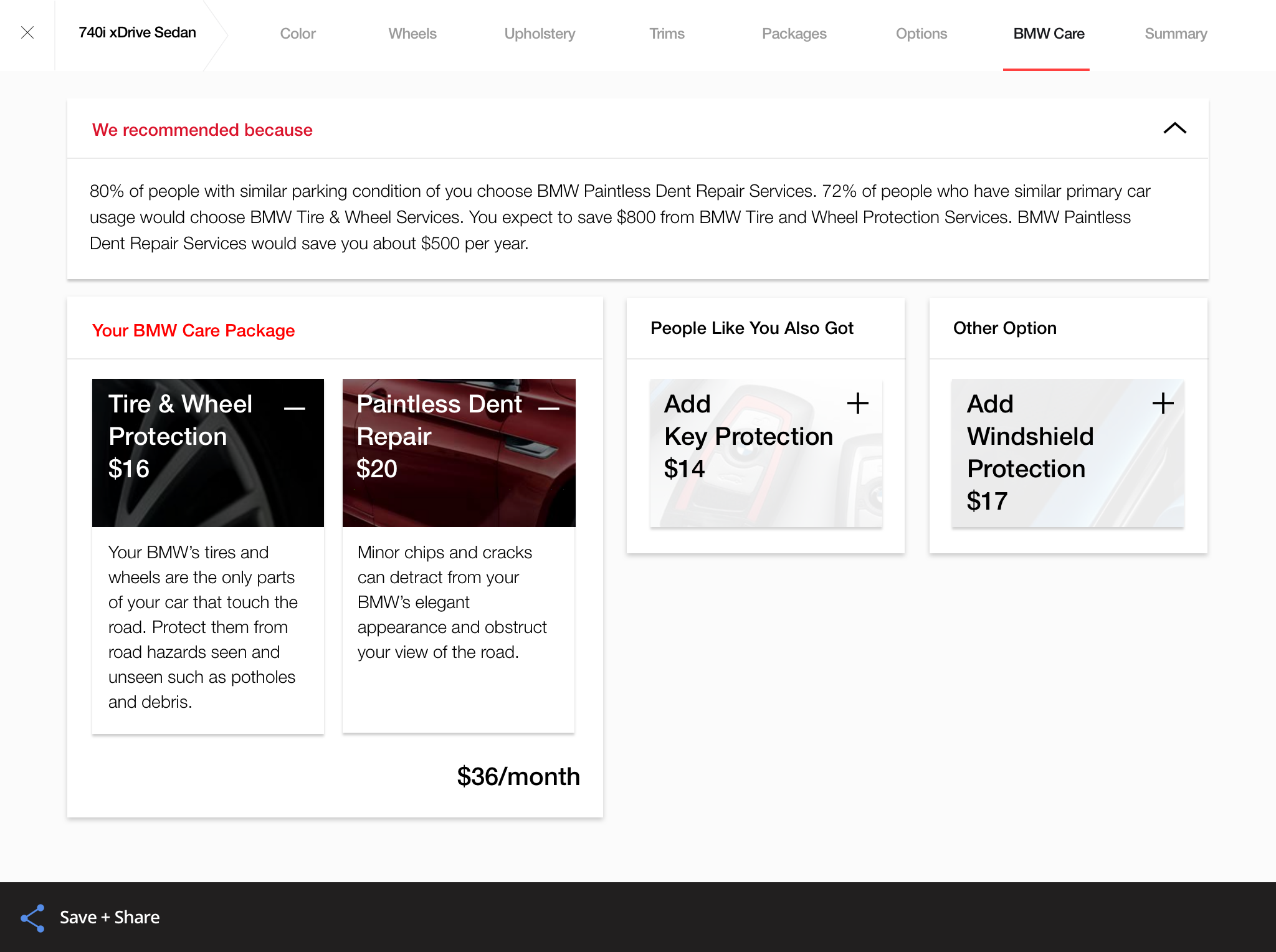
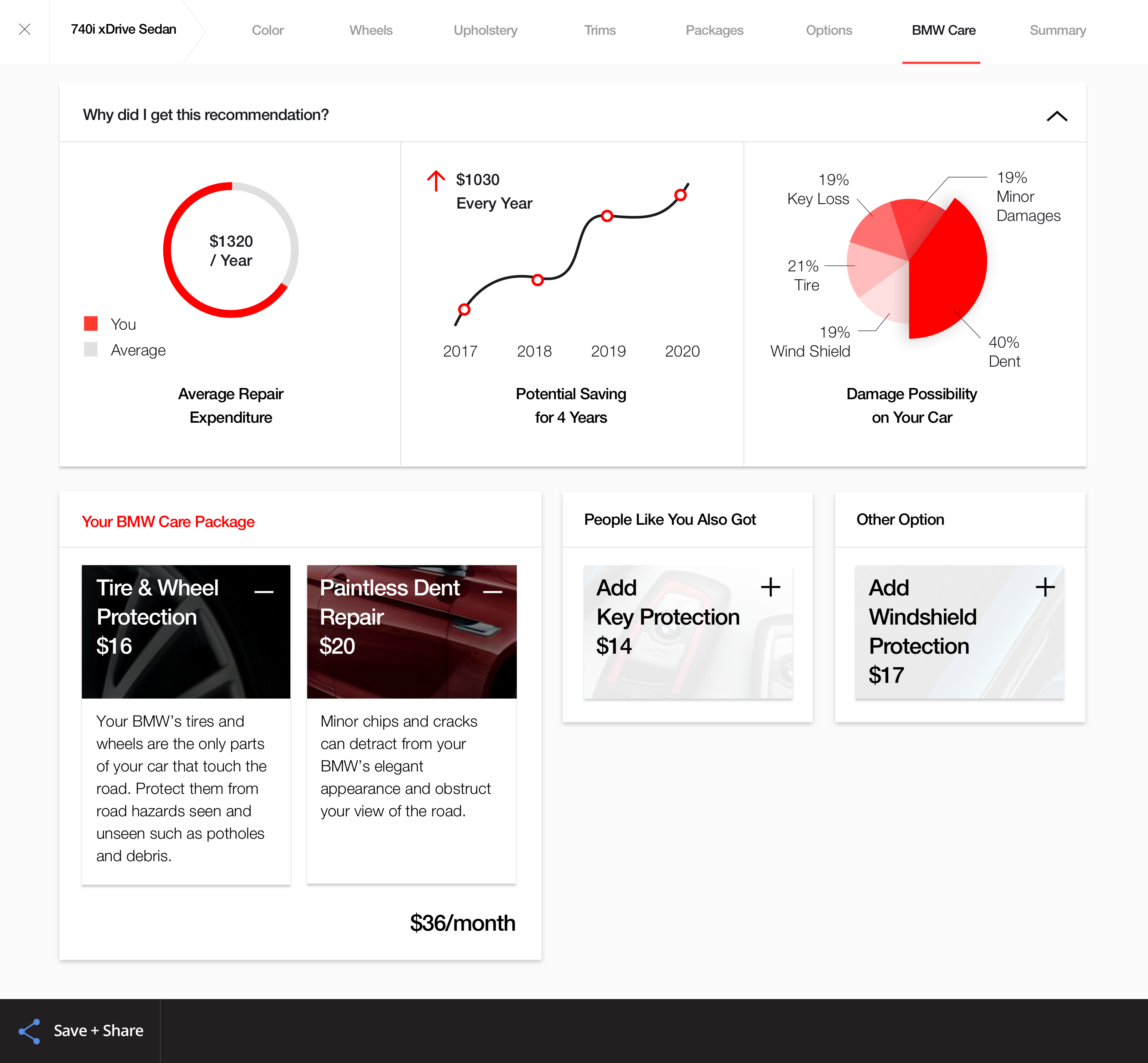
Overall, our product became more interactive and highly user-driven. However, we encountered the issue of visual consistency between survey page and recommendation page. Also, we wanted to develop the recommendation experience the user receives after the survey, more than the survey itself. The BMW Care recommendation page would be the one that details the clear and logical reasons customers should purchase products through the usage of data, charts, and analytics.
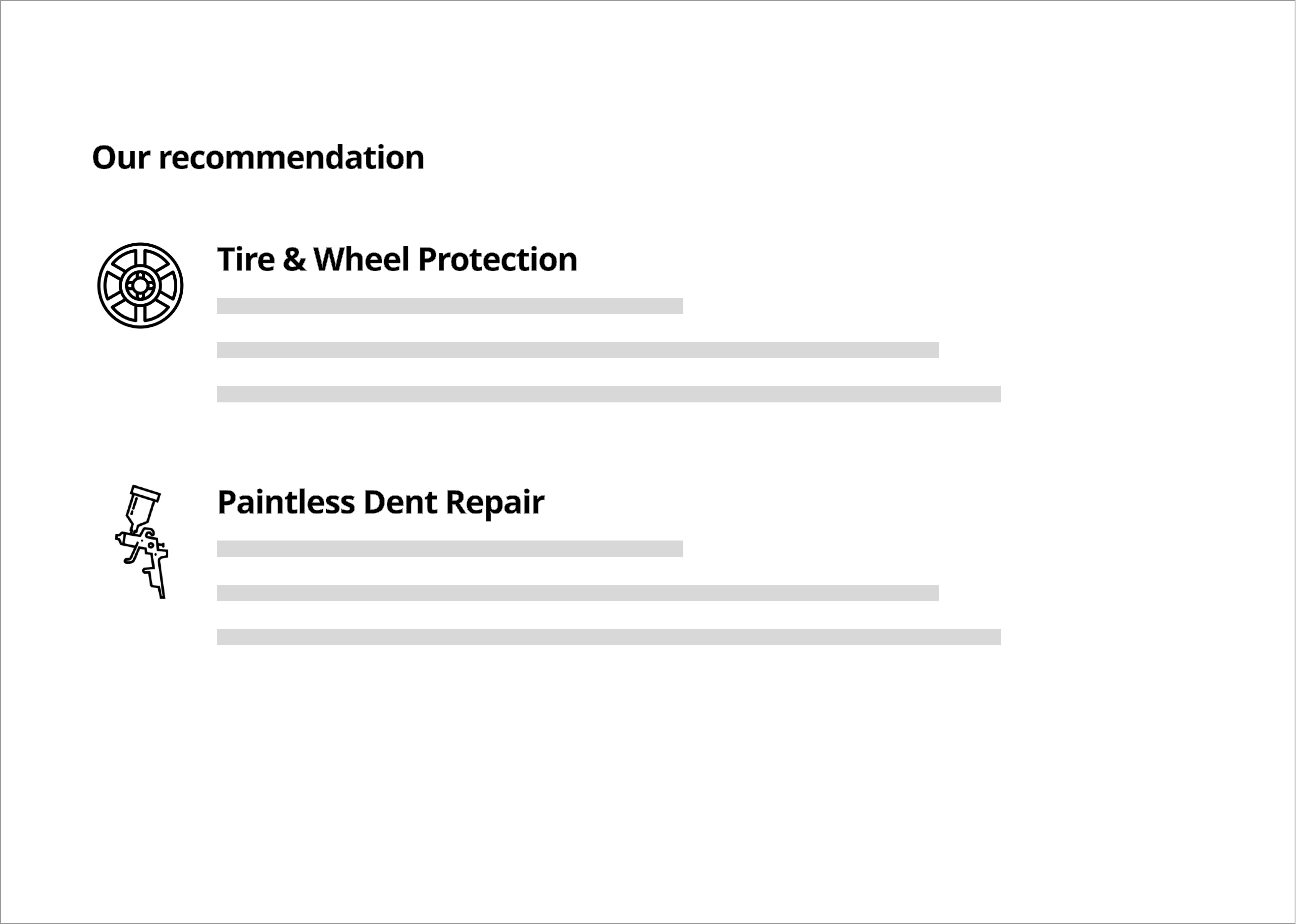
Iterations on Recommendation Page






After we decided to focus on recommendation page, we created different versions of recommendation interfaces and user tested to find the right solution.
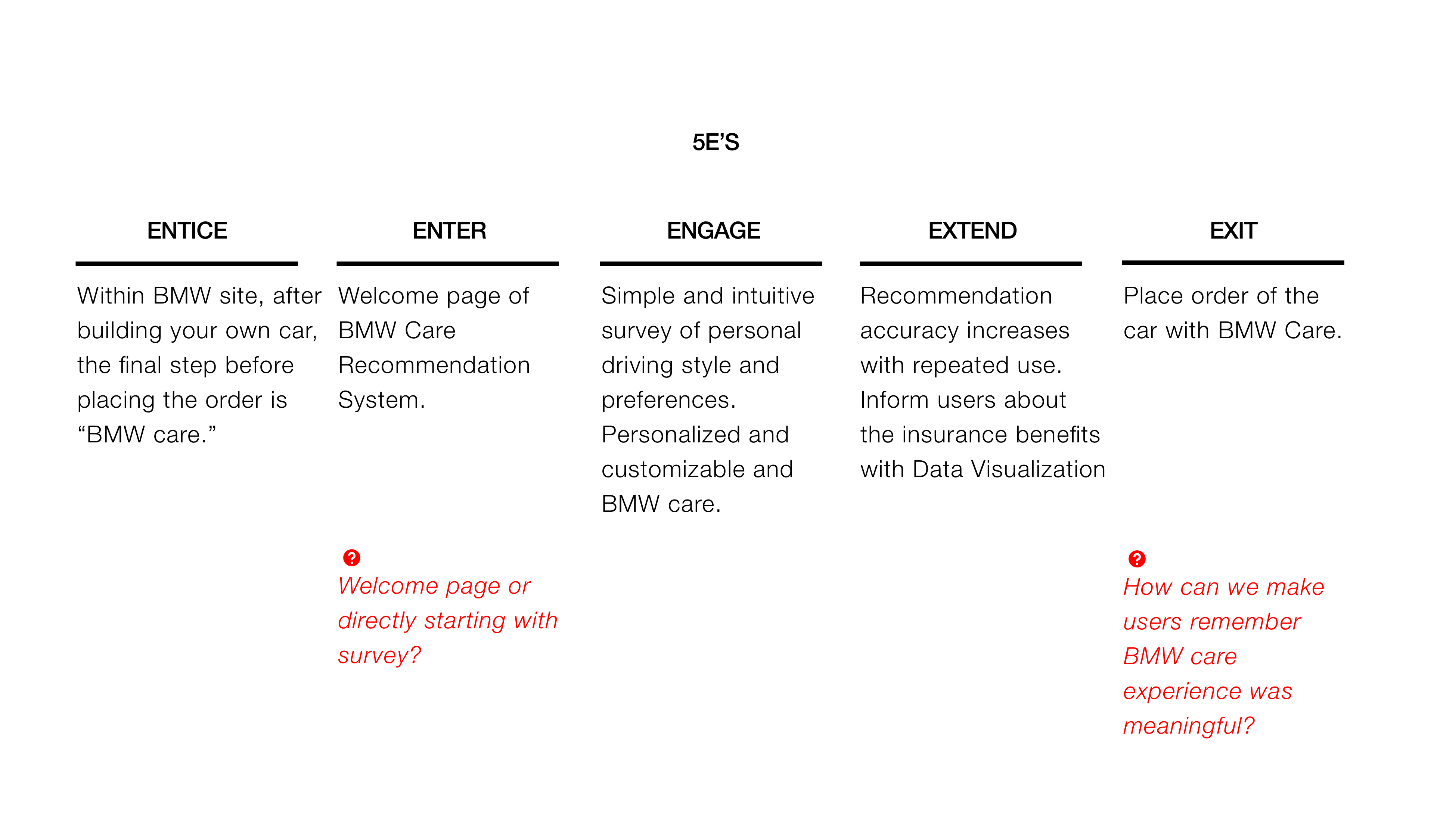
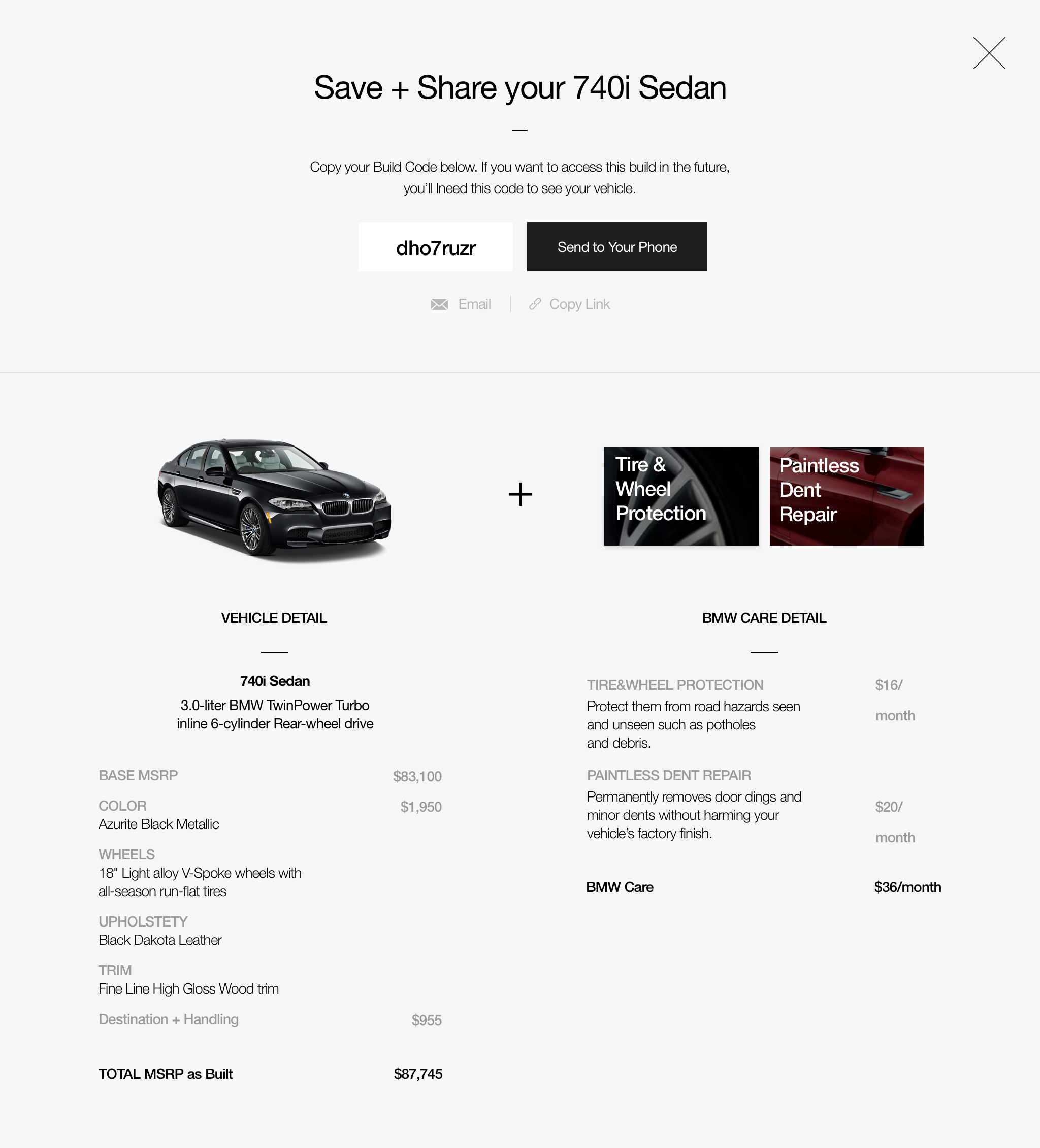
Designing Exit of the Product

Iteration of Confirmation Page


Takeaways
New fields are always challenging but offer more to learn
Ancillary products and car insurances was a field completely alien to me. At the beginning of the project, it was hard for me to understand the concept of Ancillary Products. However, my unfamiliarity was helpful as it allowed me to understand the products from the consumer side, and not as an expert. I gained knowledge of this field not only from the product developer’s side but from the user’s side. After this project and research, I gained more expertise in this field and learned that I can apply the lessons of this field to my own.
We are all designers but in different ways
Since this project was created from Cornell Tech, I teamed up with MBA, CS and Information Engineers students. It was a huge different from working in a big designer group. I had closer interactions since the team was small. Every language we used was different, so it was a good chance to learn how I come across differently to a different audience. What I learned from this experience is that everyone is a designer that uses different assets, focuses, and languages. We participated in every process together and there were always better solutions when we freely discussed another field's problems together.